把猪的需求稍微改一下

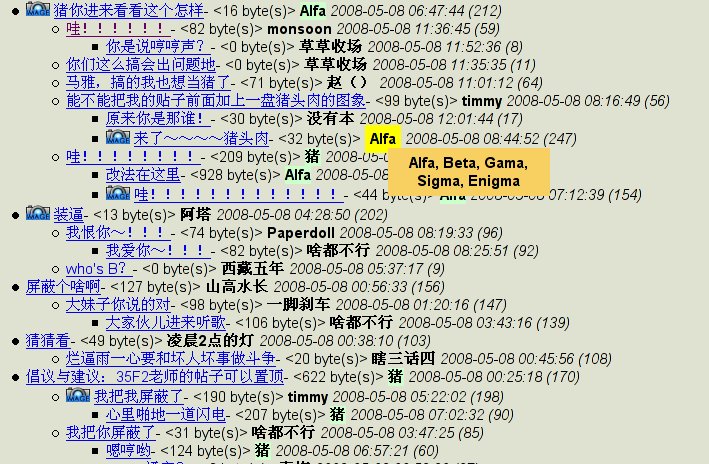
试试看,马甲列表。。。
鼠标移动到ID上,显示你小本子里记录的对应的马甲。
代码里的majia_list就是小本子。
鼠标移动到ID上,显示你小本子里记录的对应的马甲。
代码里的majia_list就是小本子。
/*渲染方式*/
var majia_style = '<style type="text\/css">';
majia_style += 'a.majia_id {color: #000; background-color:#cfc; position:relative; text-decoration:none; z-index:18;}';
majia_style += 'a.majia_id:hover {z-index:19; background-color:#ff0; padding:5px;}';
majia_style += 'a.majia_id span {display:none;}';
majia_style += 'a.majia_id:hover span {display:block; position:absolute; top:1.5em; left:1.5em; min-width:10em; border:1px solid #f8cf61; background-color:#f8cf61; color:#000; text-align: center; padding:5px;}';
majia_style += '</style>';
/*马甲列表*/
var majia_list = [
['猪', '马甲1', '马甲2', '马甲3'],
['Alfa', 'Beta', 'Gama', 'Sigma', 'Enigma']
];
var head = document.getElementsByTagName('head')[0];
head.innerHTML = head.innerHTML + majia_style;
bs = document.getElementsByTagName('b');
for (i=0; i<bs.length; i++)
{
s = bs[i].innerHTML;
for (j=0; j<majia_list.length; j++)
{
for (k=0; k<majia_list[j].length; k++)
{
id = majia_list[j][k];
if (id.toUpperCase() == s.toUpperCase())
{
bs[i].innerHTML = '<a class="majia_id" href="#">'+s+'<span>'+majia_list[j].join(', ')+'</span></a>';
}
}
}
}
标签:
添加标签
- 标题
- 作者
- 时间
- 长度
- 点击
- 评价
-

- 把猪的需求稍微改一下
- 35f2
- 2008-05-08 13:26
- 1217
- 1212
- 0/0
-
 要是有几十个马甲,下半屏就都满了。哈哈
要是有几十个马甲,下半屏就都满了。哈哈
- 玄小蝶
- 2008-05-08 15:53
- 0
- 424
- 0/0
-
 太令人发指了
太令人发指了
- 帅哥
- 2008-05-08 15:24
- 20
- 617
- 0/0
-
 好吧
好吧
- alfa
- 2008-05-08 14:44
- 71
- 812
- 0/0
-
 急人呢
急人呢
- 帅哥
- 2008-05-08 15:29
- 45
- 569
- 0/0
-
 我还没来得及改你呢,这会刚改的,
我还没来得及改你呢,这会刚改的,
- alfa
- 2008-05-08 17:43
- 54
- 611
- 0/0
-
 太帅了太帅了,你简直就是天才
太帅了太帅了,你简直就是天才
- 帅哥
- 2008-05-08 19:19
- 6
- 441
- 0/0
-
 建议改为“帅妈”
建议改为“帅妈”
- 呆傻愚笨丑
- 2008-05-08 15:38
- 0
- 502
- 0/0
-
 这个名字帅不帅?
这个名字帅不帅?
- 刘福宝
- 2008-05-08 15:43
- 6
- 563
- 0/0
-
 一看就是重男轻女
一看就是重男轻女
- 呆傻愚笨丑
- 2008-05-08 17:02
- 4
- 489
- 0/0
-
 怎么弄的呀?
怎么弄的呀?
- 麻辣女孩
- 2008-05-08 15:26
- 12
- 501
- 0/0
-
 Re: 怎么弄的呀?
Re: 怎么弄的呀?
- alfa
- 2008-05-08 18:01
- 338
- 548
- 0/0
-
 好,我会了。。
好,我会了。。
- 麻辣女孩
- 2008-05-09 11:12
- 37
- 406
- 0/0
-
 人之异于禽兽者几希?
人之异于禽兽者几希?
- 唐秀才
- 2008-05-08 15:00
- 51
- 688
- 0/0
-
 真禽兽也
真禽兽也
- 赵建国
- 2008-05-08 14:51
- 0
- 452
- 0/0
-
 小心我把你改名叫“禽兽”
小心我把你改名叫“禽兽”
- alfa
- 2008-05-08 14:53
- 0
- 470
- 0/0
-
 hehe,真好玩
hehe,真好玩
- thend
- 2008-05-08 14:34
- 34
- 504
- 0/0
-
 偶相信您的发明终将会被载入史册
偶相信您的发明终将会被载入史册
- 唐秀才
- 2008-05-08 14:00
- 48
- 589
- 0/0
-
 哈哈哈
哈哈哈
- 凌晨2点的灯
- 2008-05-08 13:32
- 133
- 692
- 0/0
